GitHub Hexo Blog

什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装前提
应用程序:
[^mark]: <<用作编辑markdown,根据个人喜好,比如mdpad>>
配置npm镜像源
npm全称Node Package Manager,是node.js的模块依赖管理工具。
由于npm的源在国外,配置源以淘宝源为例:
- 临时使用
1
npm --registry https://registry.npm.taobao.org install express - 持久使用
1
npm config set registry https://registry.npm.taobao.org// 配置后可通过下面方式来验证是否成功
1 | |
1 | |
- 通过cnpm使用
1 | |
// 使用cnpm install expresstall express
安装 Hexo
1 | |
#-g表示全局安装, npm默认为当前b安装
npm 基本指令
1 | |
npm指令英文文档,如 :https://docs.npmjs.com
如需了解更多 npm docs page
问题
若在安装中遇到,提供的页面中有常见安装问题。
如果遇到相同问题,移步472
1 | |
hexo 建立默认站点
在我的电脑中建立一个名字叫「Hexo」的文件夹,然后在此文件夹中右键打开Git Bash。执行
1 | |
如果无法使用右击“Git Bash”,则可以切换到指定目录
1 | |
安装依赖包Hexo随后会自动生产建立网站所需的文件
1 | |
开启预览访问端口(默认端口4000,’ctrl + c’关闭server)可选开启调试模式(即加上 –debug)
1 | |
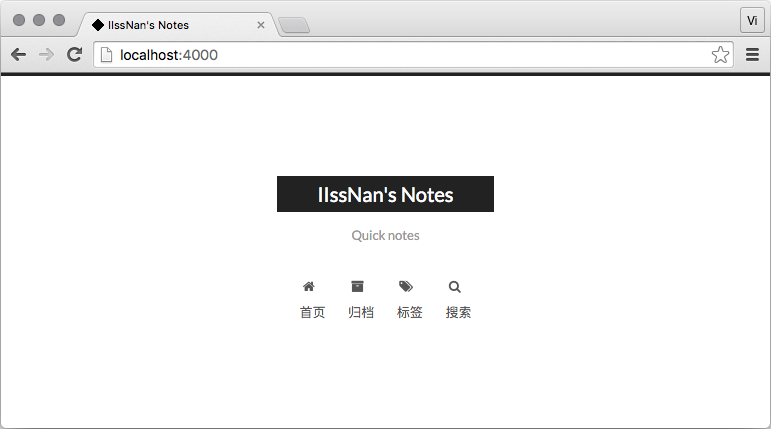
然后到浏览器输入localhost:4000。
一个默认的本地hexo站点完成。

hexo切换主题
- 安装主题
Hexo 安装只需要将主题文件拷贝至站点目录的 themes 目录下, 然后修改下配置文件即可。
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。
_config.yml 位于站点根目录下
- 启用主题
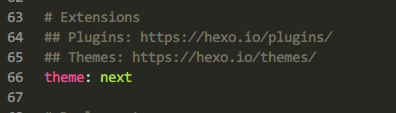
打开 _config.yml 找到 theme 字段 ,修改值为主题
1 | |

在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存。
- 验证主题
1 | |
此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。
部署到github
- 安装 hexo-deployer-git。
1 | |
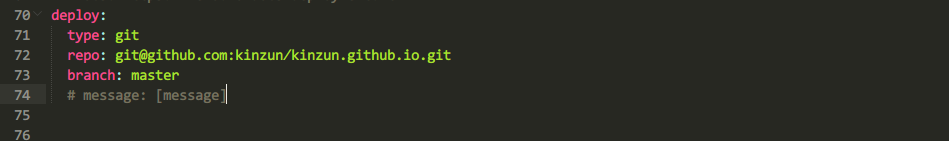
- 修改主配置文件_config.yml,
1 | |

- 生成静态文件
1 | |
- 快速部署
1 | |
同时执行,两条作用相同。
1 | |
- 每次需要写博客可以使用
1 | |
soure文件夹下的_post文件夹下新建一个markdown文件.
1 | |
.ssh/id_rsa.pub
登陆github系统。点击右上角的 Account Settings—>SSH Public keys —> add another public keys
注意 将私钥权限 设置 700 其他人无法访问即可。
1 | |
hexo 常用命令
1 | |
参考资料
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!